FileZillaで日本語を含むディレクトリのSSH Keyを指定するとSFTP接続が出来ない
FileZillaは標準でSSH(SFTP)接続に対応しており、[編集 > 設定 > SFTP > 鍵ファイルを追加]から、RSA鍵を選択する事で、FileZillaで扱う事が出来るPuTTY形式(.ppk)に変換してくれます。

しかし、この.ppkへのパスに日本語が含まれている場合、SFTP接続時に下記のようなエラーが出てきてしまいます。

Disconnected: No supported authentication methods available (server sent: publickey,gssapi-keyex,gssapi-with-mic)
解決方法は.ppkへのパスに日本語を含めない事です。
私は自宅と会社の環境をなるべく同じにする為に、こういった設定ファイル等はDropbox上に置いており、日本語フォルダの中にフ.ppkファイルを置いてしまっていたので、接続時にエラーが出てしまいました・・・。
iOS版 Steins;Gate 比翼恋理のだーりんを購入
iOS版の比翼恋理のだーりんがリリースされたようなので、購入してみました。
通常のSteins:Gateが3000円で、iPad版とiPhone版で分かれているのに対し、比翼恋理のだーりんはユニバーサルアプリなので、iPadでもiPhoneでも同じ物が使えます。
ちなみに、私はSteins:GateのiPad版を購入してプレイ済み(もうiPad持ってないけど・・・)

アイコンはS;G だーりんと省略されてました。

トップメニューはこんな感じ。

ちなみに、比翼恋理のだーりんは初プレイです。
一応、小説版で出ている比翼連理のアンダーリンは3巻全て読んでますが・・・。
http://5pb.jp/games/smapho/app_steinsgate_darling.html

- 出版社/メーカー: 5pb.
- 発売日: 2012/04/26
- メディア: Video Game
- 購入: 1人 クリック: 13回
- この商品を含むブログ (7件) を見る

STEINS;GATE‐シュタインズ・ゲート‐ 比翼連理のアンダーリン(1) (富士見ドラゴン・ブック)
- 作者: 海羽超史郎,huke,池田靖宏(5pb.),5pb.×ニトロプラス
- 出版社/メーカー: 富士見書房
- 発売日: 2011/12/20
- メディア: 文庫
- 購入: 2人 クリック: 58回
- この商品を含むブログ (24件) を見る

STEINS;GATE‐シュタインズ・ゲート‐ 比翼連理のアンダーリン(2) (富士見ドラゴンブック)
- 作者: 海羽超史郎,huke,池田靖宏(5pb.),5pb.×ニトロプラス
- 出版社/メーカー: 富士見書房
- 発売日: 2012/04/20
- メディア: 文庫
- 購入: 2人 クリック: 14回
- この商品を含むブログ (10件) を見る
最近、Adobe Edge Code CCを使い始めました
今まで、主なHTMLエディタはDreamweaverを使っていたのですが、1ヶ月程前のアップデート以降、文字を入力したりマウスをクリックする度にエディタ画面が点滅したり、ファイル管理からプロジェクトを切り替えると数十~数百個程度のファイル数のプロジェクトでも異常な程読み込みに時間が掛かったり、不具合だらけで使用に耐えない状態になったので、Adobe Edge Codeに切り替えてみました。

Adobe Edge Code CCは、Adobe Creative Cloudで提供されている無償のエディタソフトです。
Adobe IDを持っていれば、Creative Cloud製品を購入していなくても無償でダウンロード出来ると思います。
ちなみに、WindowsとMacの両方に対応しています。
http://html.adobe.com/jp/edge/code/
で、使い始めて分かったのですが思いの外便利な機能満載です。
まだPreview版だと言うのに、全然実用に耐えうる機能を持ってます。
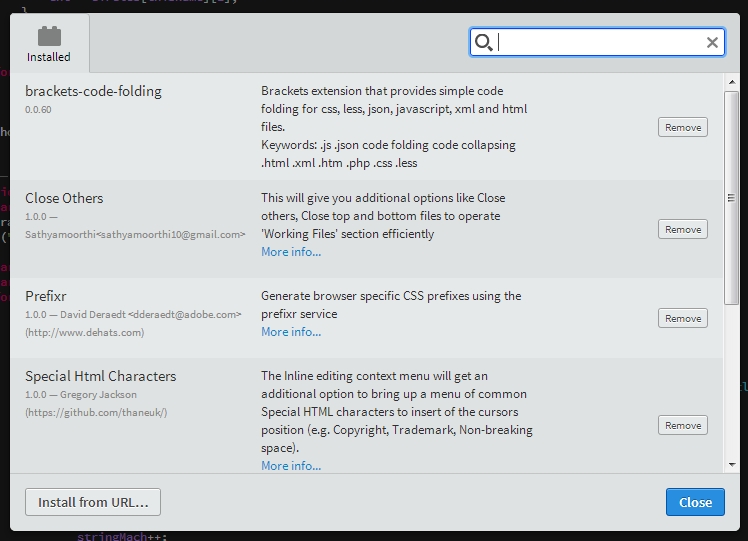
1.豊富なプラグイン

Adobe Edge Code CCのプラグインは基本的にGit Hub上で提供されています。
「Edge Code プラグイン」とかで調べたら沢山出てきますね。

種類も豊富なので、自分に合ったエディタにカスタマイズ可能です。
例えば、エディタの色とかですかね。
人によっては結構こだわりある人いますし。

2.Adobe Edge Inspectとの連携
Adobe Edge Codeには、Adobe Edge Inspectというクロスブラウザー確認用のソフトウェアとの連携機能が含まれています。
Adobe Edge InspectはWindows/Macの各種ブラウザはもちろん、AndroidやiOSアプリでも配布されているので、PC・スマホの互換チェックが可能です。
■スマホサイトのチェック方法
使い方もシンプルで、チェックしたいHTMLファイルを開いた状態で、右側のユーティリティボタンからAdobe Edge Inspectを選択、トグルをONにします。

そしたら、自動でローカルネットワーク内に存在するデバイスを探します。
見つかったらデバイス側にパスコードが表示されるので、それを入力します。

これでAdobe Edge CodeとAdobe Edge Inspectの連携は完了です。
後はブラウザチェックをするだけ。いちいちテストサーバーにアップして~みたいな事はしなくて良いです。
ただ、どうやら外部サーバーのファイルやDBを読み込むようなWebサイトだと正常に動作しないようです。

3.変数・関数のコードヒントが優秀
最近のエディタでは当たり前のように付いているコードヒント機能ですが、もちろんAdobe Edge Codeにも付いています。
エディタによってはコードヒントが凄く重かったりする事があるのですが。Adobe Edge Codeは非常に軽いです。
また、多少間違って入力してしまっても、それっぽい物がコードヒントに表示される仕様です。

また、自作の変数や関数もコードヒントに表示されます。

という訳で、Adobe Edge Codeを使ってみての感想でした。
個人的に一番大好きなエディタはCoda2なのですが、それに匹敵するのではないかと思っています。
とりあえず、今後の発展、正式リリースがすごく楽しみです。
ただ、Dreamweaverみたいに色んな機能をゴテゴテ付けた結果たかがエディタなのに糞重くなるという事は避けて欲しいですね・・・。
SIM Free版iPhone 5 + b-mobile スマホ電話SIM(MVNO)でiOS7にアップデートしてみた
SIM Free版iPhone 5にb-mobileのスマホ電話SIMを入れて使っている私ですが、iOS7が配布されたので、早速インストールしてみました。

MVNOのSIMがちゃんと使えるのか不明なので、色々不安要素満載でのアップデートです。
そして、あわよくばLTEトグル復活して欲しいなーとか思ってましたが、結論を言うとLTEは使えなさそうです。(iOS6の時のように何か裏ワザ的なのが残っている可能性も無くはないが・・・)
ただ、3Gや電話機能は今まで通り普通に使えるので、問題は無いかなと思っています。
というわけで、日本時間の9月19日午前2時頃にiOS7が配布されました。
アメリカ時間の9月18日午前10時頃ですね。
ちなみに、iTunesから「新しいバージョンを」をクリックしても中々アップデートの通知は着ませんでしたが、iPhoneの「設定」→「一般」→「ソフトウェアアップデート」を見ると既にiOS7が表示されました。
何か、問い合わせの仕組みが違うんでしょうか・・・。
という訳で、早速インストール。
ダウンロード時間は開始当初14分と出ていましたが、実際には5分程度でダウンロードは終わりました。

ダウンロード後に「アップデートを準備中...」という処理が入るのですが、これが意外と長い・・・。
20分位待ちました。

そして、「アップデートを検証中…」というステータスに移行。
この処理は2分程度で終わりました。

この処理が行われた後に再起動が掛かります。
再起動中にOSのインストールを行っているので、そこそこ時間が掛かります(10分程掛かりました)
そして、再起動すると「こんにちは」

この時既にNTT DO...と出てたので「よっしゃ」って思いました。一安心。
後はアップデート完了後の初期設定(位置情報サービスのオン/オフ、利用規約への同意、Apple ID入力等)を行っていきます。

そして、「ようこそiPhoneへ」
この時にキャリア文字の級数が下がっており、NTT DOCOMOとフルネームで表示されるようになっていました。

そして、iOS7のホーム画面とご対面。
私はデベロッパーでは無いので、この画面を拝むのは実質これが初めて・・・。
起動して一番最初にSpodlightの説明が表示されるようです。

そして、気になるAPN設定は・・・と思い、設定→モバイルデータ通信を開くと・・・
ああ。LTEトグルはやっぱり無いのね・・・

でも、APNはそのまま移行されてました。
確か、iPhone 4S使ってた時、iOS6にアップデートしたらAPN消えてた気がする(この時はdocomo mopera.net契約)

という訳で、WiFiをOFFにしてちゃんと3Gで繋がるか確認した所・・・

無事繋げました。一安心。
家電から電話を掛けてみたところ、問題なく着信しました。
もちろん、通話も問題なし。

とりあえず、これで一安心です。(もし、使えなかったら、高価なiPodと化してたところです)
iOS7に関してはリリース前から賛否両論ありますが、個人的には使ってみないと何とも言えないなと思っています。
なので、これからiOS7の使い勝手とかを理解していこうかなと思います。
右がiOS7、左がiOS6

来月はMac OS 10.9 Mavericksがリリースされるのではないかという噂があるので、こっちの方も楽しみですね。
というより、個人的にはこっちの方が楽しみ・・・
まあ、そんな感じです。
Reeder2が公開されたようなので、早速インストールしてみた
iPhone用のRSSリーダー、Reeder2が公開されたらしいので、早速インストールしてみました。

Macでダウンロードしようとした所、どうやらまだUS版のiTunesストアでしかダウンロードできないようなので・・・

iPhoneの言語設定を英語にして、ダウンロードしました。

左がReeder、右がReeder2です。
色が焦げ茶色になってますね。そういえば、iPad版も焦げ茶色だったな・・・

起動すると、まずは操作説明が表示されます。
どうやら、かなりジェスチャーが強化されている模様。
Reederはこのジェスチャー操作が気持ちいいんですよね。

続いてアカウント選択画面。
ちなみに、私はGoogle Reeder閉鎖のアナウンス後、直ぐにFeedlyに移行し、今も使い付けています。

記事カテゴリ一覧

記事一覧

記事詳細

ココらへんは旧Reederと同じような見た目ですね。
記事をシェアするボタンは右下にあります。
タップするとこのようなメニューが出てきます。

という訳で、ちょっと触ってみた感じを動画で撮ってみました。
個人的に凄く便利だと感じたのは、ブラウザ画面からジェスチャーで戻れるようになった所ですかね。
画面中央だとジェスチャー効きませんが、画面端からからスワイプしてあげるとジェスチャーが効いて、前の画面に戻れます。


